local PTA Websites
Creating a site for your local PTA comes with a long list of benefits. Your site acts as the official public face of your local PTA, allowing you to promote your activities and mission, increase visibility, and share information with your members, prospects, and anyone else who interacts with your group. Site Builder is a feature that empowers you to create and maintain a site – including multiple pages within it – and you don't even need to know any HTML! Site Builder’s drag-and-drop functionality is intuitive and easy to learn.
Watch a five-minute video walkthrough to learn how to set up your local PTA website or click on a topic below to jump to detailed documentation.
Watch a five-minute video walkthrough to learn how to set up your local PTA website or click on a topic below to jump to detailed documentation.
Topics:
How to access Site Builder
Edit and publish your site
Edit your site settings
Track your website
How to redirect your domain name to Site Builder
Email support@memberplanet.com to upgrade and make use of unlimited website pages and connect to your custom domain.
How to access Site Builder
Edit and publish your site
Edit your site settings
Track your website
How to redirect your domain name to Site Builder
Email support@memberplanet.com to upgrade and make use of unlimited website pages and connect to your custom domain.
How to Access Site Builder
Before getting started, log in to your memberplanet admin portal. Your admin permissions will allow you to have access to Site Builder once you are logged in.
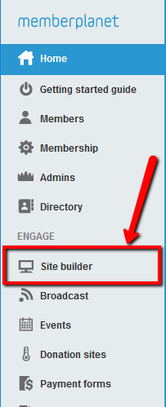
1. In the left navigation sidebar, click Site Builder
1. In the left navigation sidebar, click Site Builder
2. Select the Edit Site button
3. Select a theme
3. Select a theme
The first time you click on Site Builder to create a website for your local PTA, you will have a choice of three themes to choose from. Themes are skins or visual styles that can be applied to your site without affecting your content. You can choose a starting theme, but at any time you can change your theme to change your site’s look and feel. Even if you have added your content and decide to change your theme, you will not lose the content you’ve added.
Once you select a theme, your new site will be set up and you’ll be taken to the editor.
Once you select a theme, your new site will be set up and you’ll be taken to the editor.
To change your theme at any time:
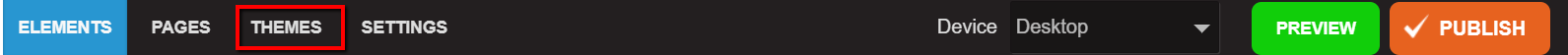
1. Click on Themes in the top nav bar
1. Click on Themes in the top nav bar
2. Select a new theme from the options
Note: Remember that this change won’t be seen by visitors on your site until you re-publish your site.
Note: Remember that this change won’t be seen by visitors on your site until you re-publish your site.
Edit and Publish Your Site
Your site is made up of one or more pages. Each page has these main editable components:
Header/Site name
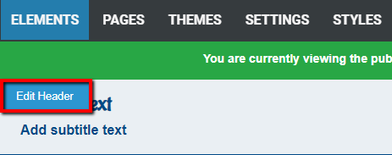
The header or site name or your local PTA’s logo can be placed at the top of every page. To edit the site header, hover over the top left of the displayed page and click the Edit Header button that appears.
Header/Site name
The header or site name or your local PTA’s logo can be placed at the top of every page. To edit the site header, hover over the top left of the displayed page and click the Edit Header button that appears.
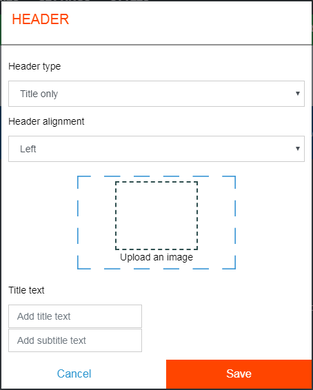
In the popup, you will have options to select the type of header (title and/or logo and vice versa), alignment, and text (optional). Click Save when finished.
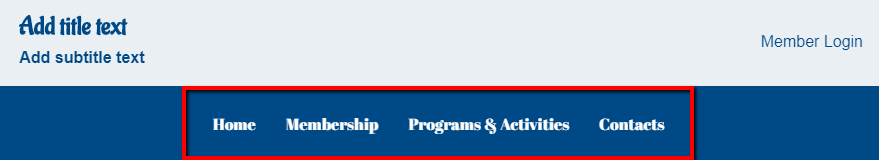
Navigation menu
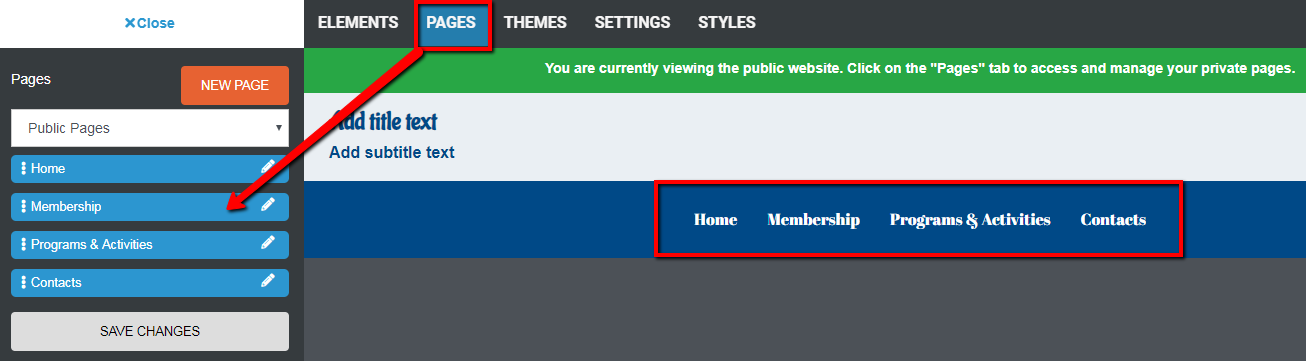
Your top nav bar contains one or more navigation links. The default navigation menu has been populated with these pages: Home, Membership, Programs & Activities, and Contacts.
Your top nav bar contains one or more navigation links. The default navigation menu has been populated with these pages: Home, Membership, Programs & Activities, and Contacts.
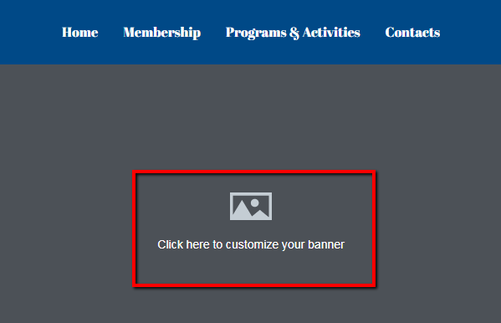
Banner
The banner type and banner images you choose will be shown on every page of your site. Change and customize the banner by clicking on it.
The banner type and banner images you choose will be shown on every page of your site. Change and customize the banner by clicking on it.
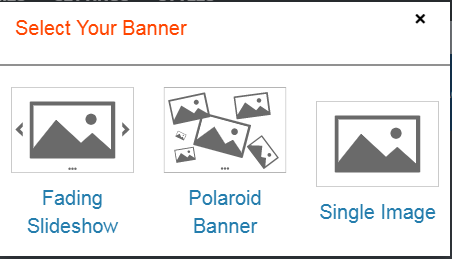
You can choose one of three banner types for your site: Fading Slideshow, Polaroid Banner, and Single Image.

Fading Slideshow: This banner shows a slideshow of multiple images that fade in and out in the order you determine. After you click the Add Images button and select your images, you can change the order of the images, remove images, or use the image editor to customize the images in the slideshow.
Polaroid banner: This banner takes multiple images that you upload and displays them as though they were a loose pile of polaroid photographs scattered across a table. Just like the slideshow banner, upload your images, put them in order, and edit them as desired.
Single image: This displays a single featured image. Once you upload the image and save, you can adjust the crop and the height.
Polaroid banner: This banner takes multiple images that you upload and displays them as though they were a loose pile of polaroid photographs scattered across a table. Just like the slideshow banner, upload your images, put them in order, and edit them as desired.
Single image: This displays a single featured image. Once you upload the image and save, you can adjust the crop and the height.
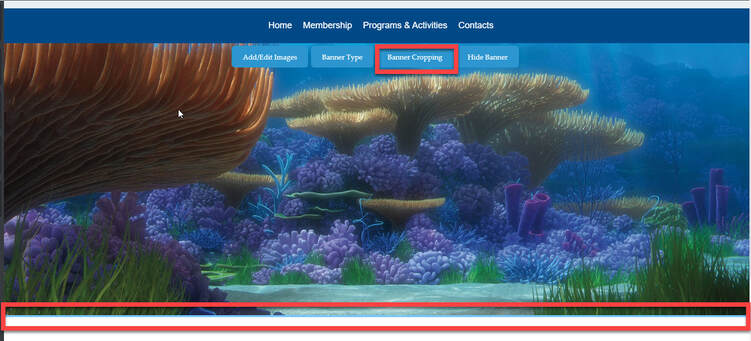
- If using the single banner option, you can control the height and crop of your banner image using the banner cropping button to allow your image to be grabbed and moved up or down.
- Or use the height option to adjust your banner and make it taller within your website.
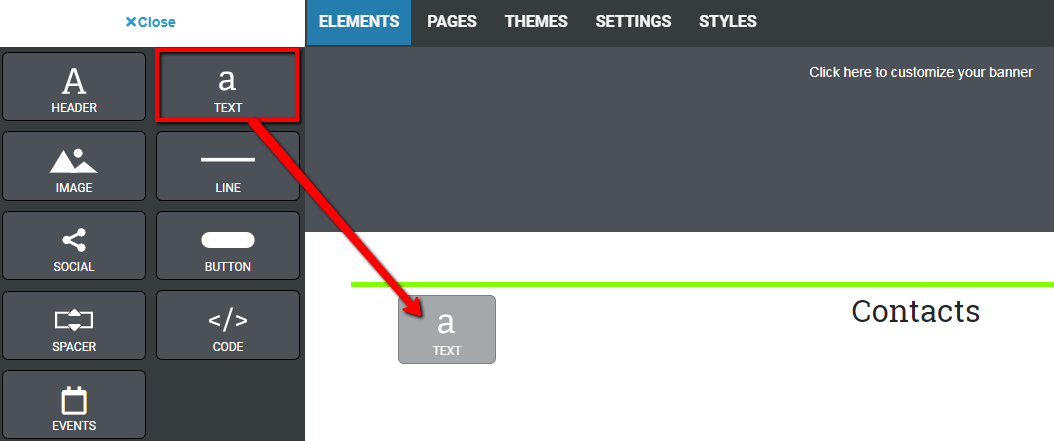
- Your single banner image is enabled with the option to add Title, Text, Social Icons, or Buttons on top of your banner, simply drag and drop the elements over the banner and drop in to place
Locked content
There are sections on your site that contain text written by the State. These sections are not editable by local PTA admins. Locked content will display a notification upon mouse hover.
There are sections on your site that contain text written by the State. These sections are not editable by local PTA admins. Locked content will display a notification upon mouse hover.
Main content section
This is the area where you can add your own text and images using the Elements editor.
Footer
The footer is at the bottom of the page. Some portions of the footer have been determined by the State and cannot be edited.
This is the area where you can add your own text and images using the Elements editor.
Footer
The footer is at the bottom of the page. Some portions of the footer have been determined by the State and cannot be edited.
Types of editors in Site Builder
You have an array of site editing tools at your fingertips to create a professional site, including these main editors in the top nav bar: Elements, Pages, Themes, Settings, and Styles.
Elements editor
Select Elements in the top navigation bar. From here you can add, edit, or remove content such as text and images tor a page on your site. The Elements editor lets you edit content on one page at a time.
The Elements editor is divided into two main parts:
1. Content palette
2. Page canvas
To add content to a page, drag and drop an element from the content palette onto your page canvas. A green line will appear to assist you in placing the element.
Elements editor
Select Elements in the top navigation bar. From here you can add, edit, or remove content such as text and images tor a page on your site. The Elements editor lets you edit content on one page at a time.
The Elements editor is divided into two main parts:
1. Content palette
2. Page canvas
To add content to a page, drag and drop an element from the content palette onto your page canvas. A green line will appear to assist you in placing the element.
- Text elements: Click on the element itself and start typing or past text in to the area. Use the tools to format your text. or use the link option to hyperlink your text. Use the document option to add documents to our site builder document storage and link documents to your site pages
- Header elements: Click on the element itself and start typing or paste text into the area to give your site larger bolder header text
- Image elements: Hover over the element and click the edit icon, then select the Edit button to use the image editor.
- Social and Button elements: Hover over the element and click the edit icon. Add button text and links.
To move an element that is on the page, hover over the element and place your cursor over the move icon that appears at the top right. Click the move icon (do not release), then drag and drop it to the desired area on the page. - Spacer: Click and drag the resizing options to add a blank space within your site
- Code: Use the html code block from your social media, video sharing tools and more to add outside code blocks in to your website
- Sections: Click and drag to add a section. Then drag other elements from the content elements to add content in to your section. Using the section tools you can change the colors of your section to create a colored block within your site
Note: You can only drag content elements to the main content area, and you can only add elements to areas that are not locked; the site name and banner are edited in different ways. Most content must be edited after you drag the element onto the canvas. For example, text elements are empty by default, and images are placeholder icons until you add your own images.
To move an element that is on the page, hover over the element and place your cursor over the move icon that appears at the top right. Click the move icon (do not release), then drag and drop it to the desired area on the page.
- Text and Header elements: Click on the element itself and start typing or paste text into the area.
- Image elements: Hover over the element and click the edit icon, then select the Edit button to use the image editor.
- Social and Button elements: Hover over the element and click the edit icon. Add button text and links.
To move an element that is on the page, hover over the element and place your cursor over the move icon that appears at the top right. Click the move icon (do not release), then drag and drop it to the desired area on the page.
Some elements in the content palette are called blocks, which are memberplanet plugins that extend functionality from the platform to your published website.
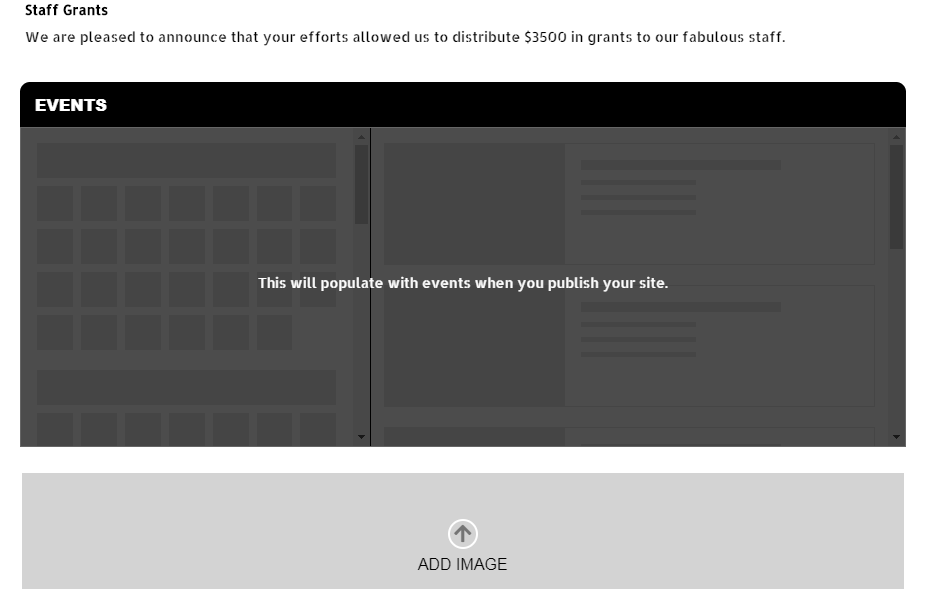
Local PTAs on the upgrade plan can make use of one block in the content palette: Events. The events block is an events calendar that can be added to any page, whether public or private. The events block takes up the full width of the page, and other elements can be placed above or below it, but not adjacent to it.
Local PTAs on the upgrade plan can make use of one block in the content palette: Events. The events block is an events calendar that can be added to any page, whether public or private. The events block takes up the full width of the page, and other elements can be placed above or below it, but not adjacent to it.
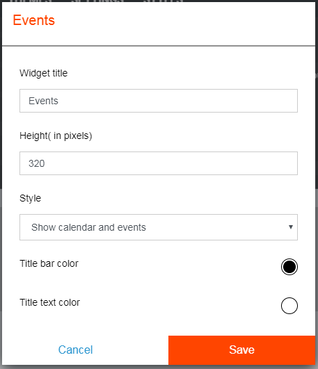
Admins can move the calendar around, resize its height, delete or re-add it as they see fit. To edit the events block once it’s on the page, hover over it and select the delete, move, or edit icon. The edit icon will allow you to change the title, resize the height, choose whether to display the calendar and/or events, change the bar color and text color.
On your published site, the actual event information will populate in the events block.
To edit or add any events, you must do this from the events editor in your admin portal. Learn more: Event Management and Ticket Sales
Pages editor
You can use the Pages editor in the top nav bar to go to a selected page and edit the content on the page.
You can use the Pages editor in the top nav bar to go to a selected page and edit the content on the page.
- In the top navigation bar, click Pages
- In the content palette, click the page you wish to edit
In the upgrade, you have additional functionality to add unlimited pages:
- Click the New Page button
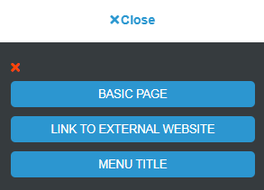
- Choose the type of page you want to create: Basic Page, Link to External Website, or Menu Title
- A menu title allows you to create a dropdown menu on your website's navigation bar without making the top-level item an editable page.
3. Title your page
4. Click the Save Changes button to see your edits reflected on the page canvas
4. Click the Save Changes button to see your edits reflected on the page canvas
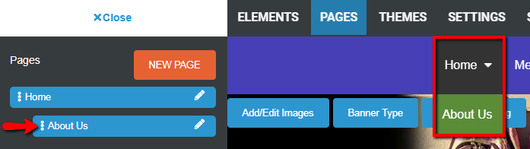
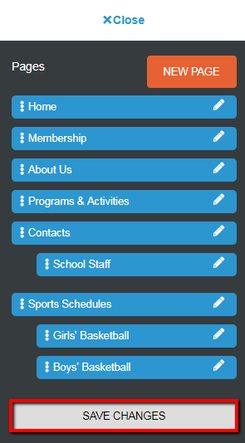
You also have the capability to create dropdown menus in your navigation bar:
- Drag and drop a page directly under another page, indented to the right
- Click Save Changes to see your edits displayed on the page canvas
To create a page (including a nested page) that is not displayed in your navigation bar:
- Click the New Page button
- Select the Basic Page type
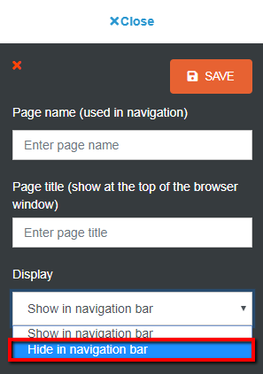
- Enter your page name, and in the Display dropdown, select Hide in Navigation Bar
4. Click Save
5. Drag and drop the page in the desired order
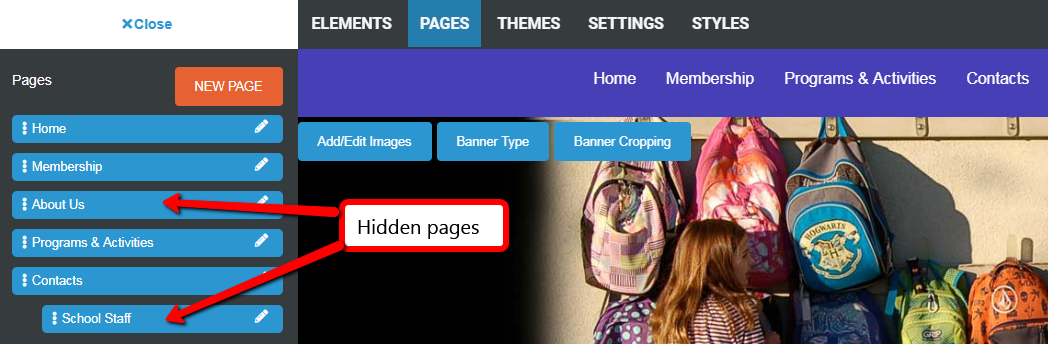
The page will be appear in the Pages palette, but will not be displayed in the top nav on your site. When you publish your changes, you can navigate to a hidden page by typing in the page name to replace the end portion of the your live URL: [Your PTA].memberplanet.com/[PageName].html. For example, if your page name is School Staff, go to the URL: [Your PTA name].memberplanet.com/SchoolStaff.html.
5. Drag and drop the page in the desired order
- If you want to nest the page, drag and drop it under another page, indented to the right
The page will be appear in the Pages palette, but will not be displayed in the top nav on your site. When you publish your changes, you can navigate to a hidden page by typing in the page name to replace the end portion of the your live URL: [Your PTA].memberplanet.com/[PageName].html. For example, if your page name is School Staff, go to the URL: [Your PTA name].memberplanet.com/SchoolStaff.html.
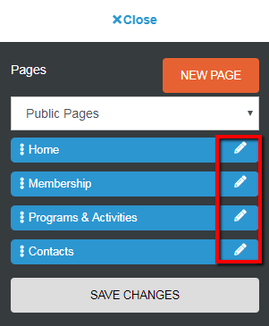
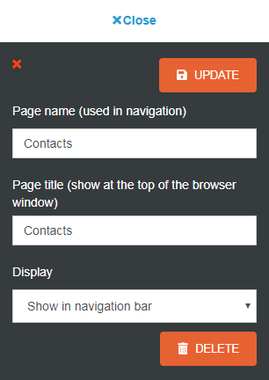
To change the name of a page:
- Click the pencil icon
- Enter the page name and title, and select whether you want to display it in the navigation bar
- Click the Update button to save your changes
Pre-populated elements
Some site pages, element blocks, and buttons are pre-populated so you can conveniently launch your site faster. Some of these elements are locked and cannot be changed by local PTA admins.
Some site pages, element blocks, and buttons are pre-populated so you can conveniently launch your site faster. Some of these elements are locked and cannot be changed by local PTA admins.
Move elements around on page

To change where something is on your page, you can click and hold the move icon on the content block and drag it to a different place.
Adjacency
Local PTA admins can arrange elements within a page to create several different viewing options on that page. You can create rows of elements with two or more elements on the same row. Elements will automatically resize themselves to share the width of the page, and the proportional width of each element can be increased or decreased by clicking and dragging the vertical gray lines that appear when hovering over the row.
Adjacency
Local PTA admins can arrange elements within a page to create several different viewing options on that page. You can create rows of elements with two or more elements on the same row. Elements will automatically resize themselves to share the width of the page, and the proportional width of each element can be increased or decreased by clicking and dragging the vertical gray lines that appear when hovering over the row.
Multi-column layouts
Once you’ve created a row with two or more elements using the new Adjacency feature, you can create columns by dropping additional elements above or below them. Create more dynamic, asymmetrical layouts without any extra menus or screens – just drop your content where you want it to go!
Once you’ve created a row with two or more elements using the new Adjacency feature, you can create columns by dropping additional elements above or below them. Create more dynamic, asymmetrical layouts without any extra menus or screens – just drop your content where you want it to go!
Text wrap
After adding a text element to the page, you can drag an image element into the top left corner of the text element to add the image into the flow of the text. The image can be manually resized by clicking and dragging the image corner or sides, and the text will continue to seamlessly wrap around the image.
After adding a text element to the page, you can drag an image element into the top left corner of the text element to add the image into the flow of the text. The image can be manually resized by clicking and dragging the image corner or sides, and the text will continue to seamlessly wrap around the image.
Remove elements from the page

To remove a content element from the page, click the element and click the delete icon in the upper right corner. Once you delete an element and its contents, this action cannot be undone.
Edit existing content

Each content element has a few different things you can customize by clicking its edit or pencil icon on the canvas.
Images
If you’ve already added an image to an image block, when you click the edit icon, you’ll have the option to replace the image. You can also resize an image by clicking on the image and clicking and dragging the blue boxes on the corners and sides.
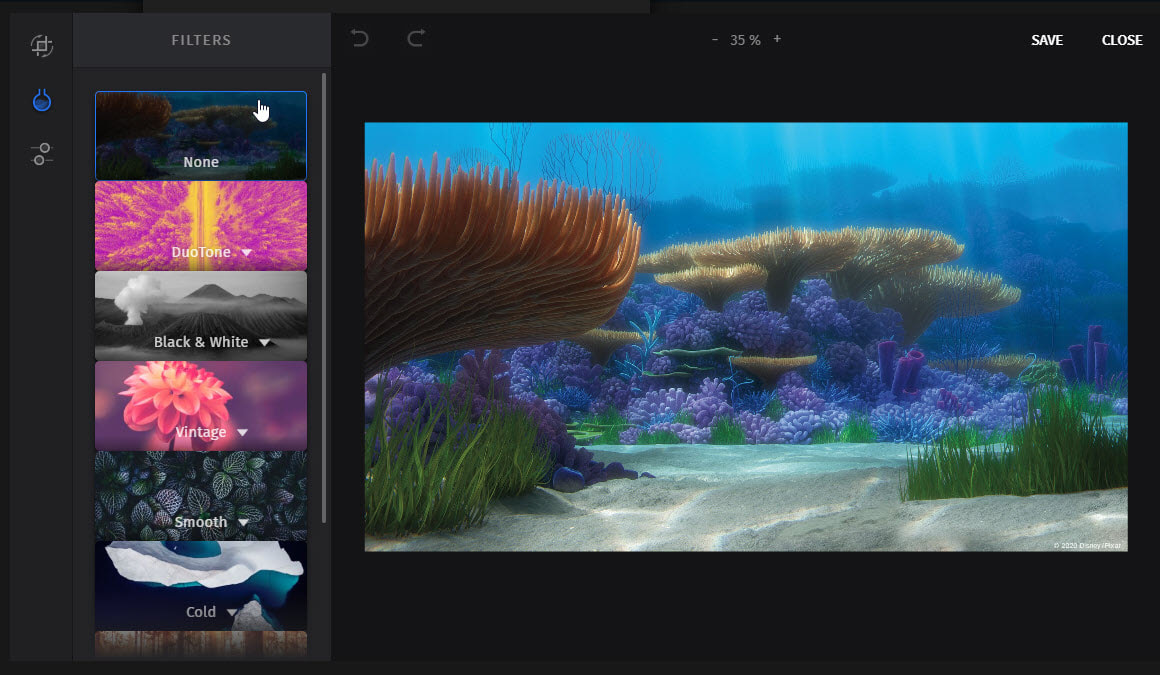
Clicking the Edit button will open the image editor, which includes graphic design controls for color balancing, adding fun graphics to the image, and adding frames.
Images
If you’ve already added an image to an image block, when you click the edit icon, you’ll have the option to replace the image. You can also resize an image by clicking on the image and clicking and dragging the blue boxes on the corners and sides.
Clicking the Edit button will open the image editor, which includes graphic design controls for color balancing, adding fun graphics to the image, and adding frames.
Text
Upon clicking on a text element, some basic formatting tools will appear for you to style your text and add links.
Upon clicking on a text element, some basic formatting tools will appear for you to style your text and add links.
Social media icons
When you click on the content element and click the edit icon, you will be able to add the URL for each social media icon and re-order them. If you don’t have URLs for all of the social media sites, just uncheck the checkbox next to them and they will be removed from your page.
Buttons
Once you click on the content element, you will be able to add a URL to your button. Any URL, including external links or links to forms, can be added.
Save changes
Changes you make in the Elements editor are auto-saved. This will save changes to your draft, but they won’t be visible to site visitors until you publish the site. Your changes will also be saved any time you click off of a content element or leave the Elements editor to go to a different part of the Site Builder.
Note: Because changes are saved automatically and frequently, there is no way to revert to an earlier draft. Undo functions are limited to changes within a content element.
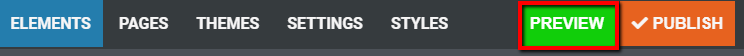
Preview your site
At any time, you can preview your changes by clicking on the Preview button on the top right. The preview will open in a new browser tab.
When you click on the content element and click the edit icon, you will be able to add the URL for each social media icon and re-order them. If you don’t have URLs for all of the social media sites, just uncheck the checkbox next to them and they will be removed from your page.
Buttons
Once you click on the content element, you will be able to add a URL to your button. Any URL, including external links or links to forms, can be added.
Save changes
Changes you make in the Elements editor are auto-saved. This will save changes to your draft, but they won’t be visible to site visitors until you publish the site. Your changes will also be saved any time you click off of a content element or leave the Elements editor to go to a different part of the Site Builder.
Note: Because changes are saved automatically and frequently, there is no way to revert to an earlier draft. Undo functions are limited to changes within a content element.
Preview your site
At any time, you can preview your changes by clicking on the Preview button on the top right. The preview will open in a new browser tab.
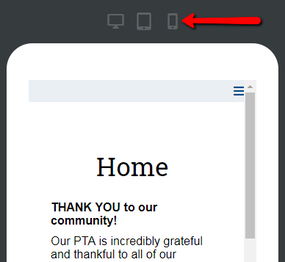
You can toggle between the different device icons at the top to preview how your site will look on desktop, table, and mobile.
In Site Builder, publish your site by clicking the Publish button on the top right.
Draft mode
Your site will be in draft mode until you are ready to publish it. Until you publish the site, it will remain hidden. Be sure to fill in all of the blank areas and add some images to your banner before you click the Publish button, or they will not be included when you publish your site.
Draft mode
Your site will be in draft mode until you are ready to publish it. Until you publish the site, it will remain hidden. Be sure to fill in all of the blank areas and add some images to your banner before you click the Publish button, or they will not be included when you publish your site.
Publish and re-publish your site
Before you publish, it is a best practice to preview your site by clicking the Preview button near the top right. When you are ready to make your site visible to visitors, you can publish it for the first time by clicking the Publish button, which is next to Preview.
Important note: After you’ve published your site, you will always have two versions of it that exist at the same time: a draft version and the published version. When you edit your site and your changes are saved, only the draft version will be changed and stored. When you click the Publish button to re-publish your site, all of your saved changes will be copied from your draft version to the published version, meaning that the changes become visible to visitors on your site. This allows you to make multiple changes to the site and release them all at once instead of exposing your visitors to the changes as you make them one at a time.
Important note: After you’ve published your site, you will always have two versions of it that exist at the same time: a draft version and the published version. When you edit your site and your changes are saved, only the draft version will be changed and stored. When you click the Publish button to re-publish your site, all of your saved changes will be copied from your draft version to the published version, meaning that the changes become visible to visitors on your site. This allows you to make multiple changes to the site and release them all at once instead of exposing your visitors to the changes as you make them one at a time.
Edit Your Site Settings
The settings of your website help determine its visibility to the public and how easy it is for potential visitors to locate your website in search engine results. Adjusting these to your desired specifications with search engine optimization (SEO) in mind will enable you to customize how people view and find your site.
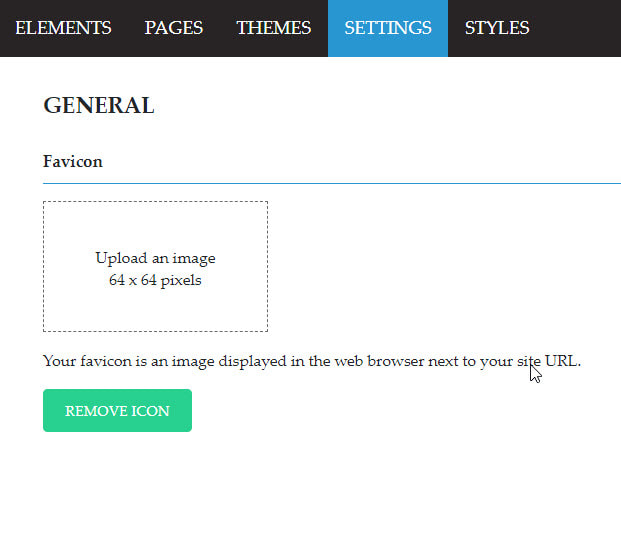
Change your favicon
Your site’s favicon is the small image that is displayed on the far-left edge of the browser tab when someone is visiting your site. Favicons are also displayed in a user’s bookmark bar or list. Your favicon will appear as a blank page until you customize it.
Change your favicon
Your site’s favicon is the small image that is displayed on the far-left edge of the browser tab when someone is visiting your site. Favicons are also displayed in a user’s bookmark bar or list. Your favicon will appear as a blank page until you customize it.
- Go to the General tab of the settings editor
- Click the image icon in the favicon section to change or upload a new image
|
Pro Tip: Your favicon is a small but important detail that affects the first impressions of your site’s visitors; it’s vital to establishing credibility and just as important as the other branding elements on your site. Use one that reflects your group’s logo or brand. Optimal size is 64 x 64 pixels. The best format is .png. If your favicon has a transparent background and it is saved as .jpg, the background will appear white.
|
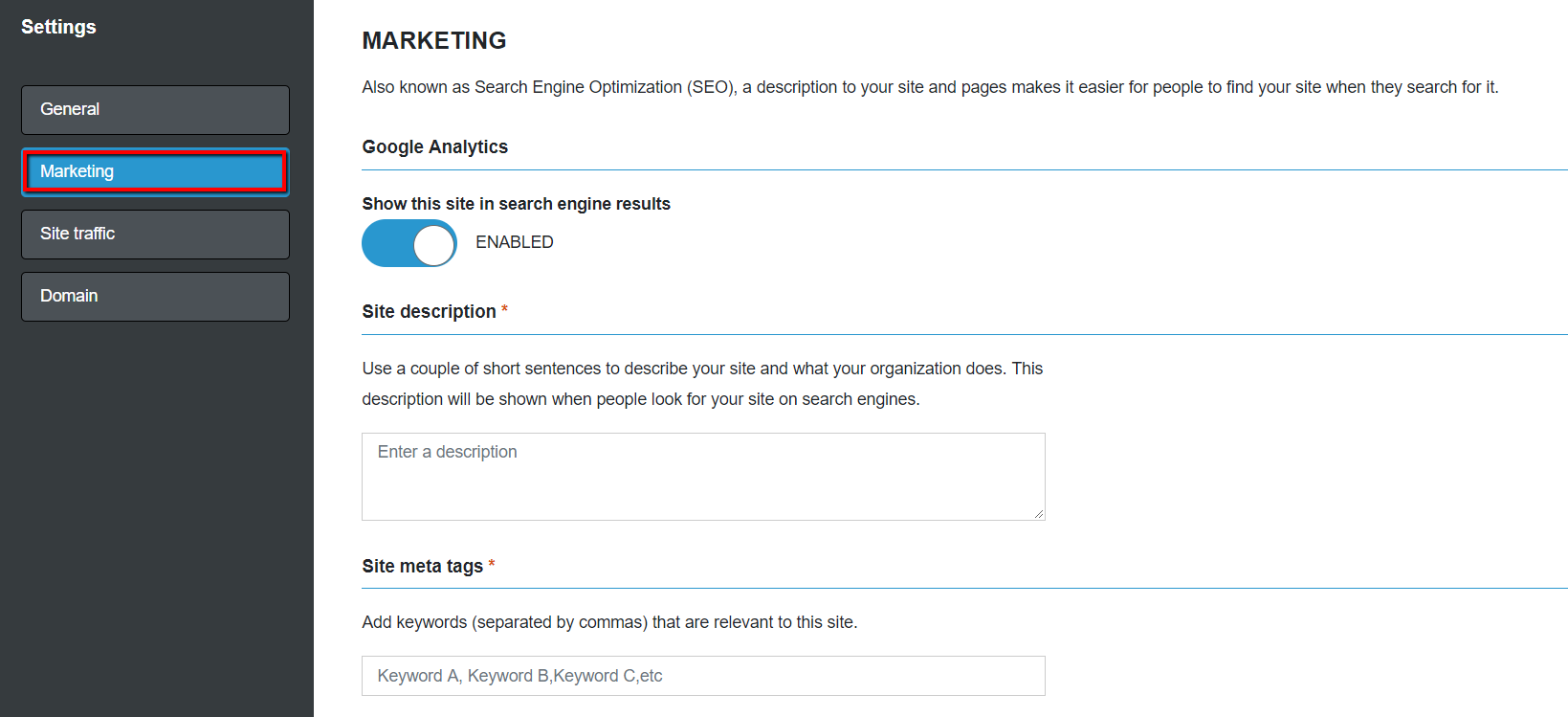
Change how people can find your site (search engine settings)
Key factors that affect traffic to your site include how it appears in search engine results, and how accurate its search engine description is. Editing your site description and meta tags to take advantage of keywords is considered an SEO best practice. Meta tags are snippets of text placed within your site’s HTML code (not visible on the page itself), which help tell search engines what your web page is about. If you do not edit your site description or meta tags, search engines will display text based on relevancy to a search query.
To hide your site in search engine results, go to the Marketing tab of the settings editor and click the toggle button in the search engine results section. You should see it switch from Enabled to a Disabled setting.
Key factors that affect traffic to your site include how it appears in search engine results, and how accurate its search engine description is. Editing your site description and meta tags to take advantage of keywords is considered an SEO best practice. Meta tags are snippets of text placed within your site’s HTML code (not visible on the page itself), which help tell search engines what your web page is about. If you do not edit your site description or meta tags, search engines will display text based on relevancy to a search query.
To hide your site in search engine results, go to the Marketing tab of the settings editor and click the toggle button in the search engine results section. You should see it switch from Enabled to a Disabled setting.
Track Your Website
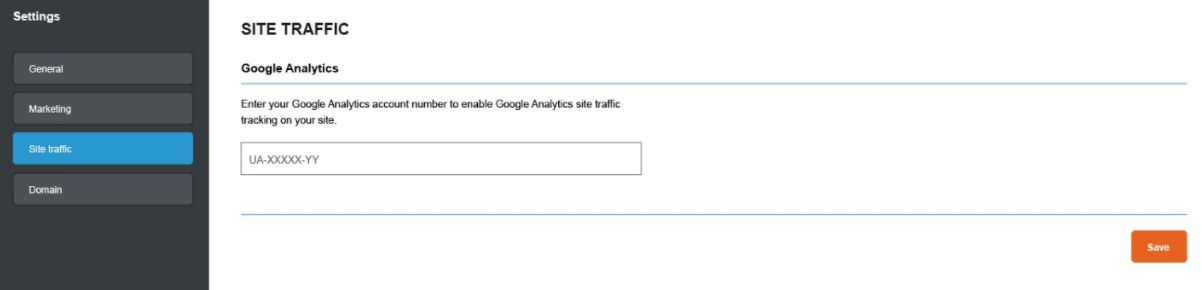
In order to track who is coming to your site, you can link a Google Analytics account to your site on the Site Traffic tab of the settings editor. You will need to create a Google Analytics account if you don’t already have one. To track your site, Google uses a tracking ID, which you can get by following these steps:
1. In your Google Analytics account, click Admin
2. Select an account from the menu in the Account column
3. Select a property from the menu in the Property column
4. Under Property, click Tracking Info > Tracking Code Your tracking ID will be displayed at the top of the page.
5. In Site Builder, click on the Site Traffic tab of the settings editor
6. Copy and paste your Google Analytics tracking ID in the field provided
7. Click Save
In order to track who is coming to your site, you can link a Google Analytics account to your site on the Site Traffic tab of the settings editor. You will need to create a Google Analytics account if you don’t already have one. To track your site, Google uses a tracking ID, which you can get by following these steps:
1. In your Google Analytics account, click Admin
2. Select an account from the menu in the Account column
3. Select a property from the menu in the Property column
4. Under Property, click Tracking Info > Tracking Code Your tracking ID will be displayed at the top of the page.
5. In Site Builder, click on the Site Traffic tab of the settings editor
6. Copy and paste your Google Analytics tracking ID in the field provided
7. Click Save
How to Redirect Your Domain Name to Site Builder
The benefit of having an easily recognizable URL for your website is that it is easier for visitors to remember. Your default domain has been predetermined by the State and will be automatically populated. Your default site URL will appear as [local PTA Name].memberplanet.com.
If you wish to upgrade to connect your custom domain, please contact support at support@memberplanet.com. Once you have upgraded, continue with steps below.
If you have an existing domain name and website, you may need to reconfigure a few items in your DNS settings before redirecting (also called connecting, forwarding, and pointing) your domain to memberplanet’s Site Builder.
If you wish to upgrade to connect your custom domain, please contact support at support@memberplanet.com. Once you have upgraded, continue with steps below.
If you have an existing domain name and website, you may need to reconfigure a few items in your DNS settings before redirecting (also called connecting, forwarding, and pointing) your domain to memberplanet’s Site Builder.
- Go to your domain registrar’s (Ex. GoDaddy) DNS settings
- If you see an existing A record (host record) and/or CNAME record pointing to your previous web hosting service, delete the record(s)
- This includes removing any existing A records pointing to custom IP addresses. An example of this record is with the name @ and value of 80.80.80.180.
Important note: Some domain hosts, such as GoDaddy, allow you to park domains, which could be listed in a different area of your control panel. If you have an existing A record that is parked, you will need to unpark and delete the record.
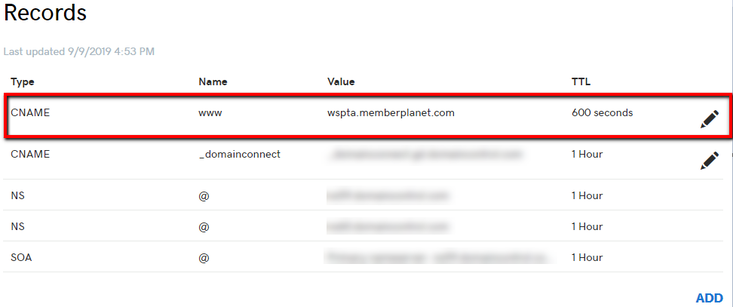
3. After all A records have been deleted, proceed by setting up a new CNAME record with the name of www and value of wspta.memberplanet.com
3. After all A records have been deleted, proceed by setting up a new CNAME record with the name of www and value of wspta.memberplanet.com
4. Set the TTL (Time to Live) to 600 Seconds
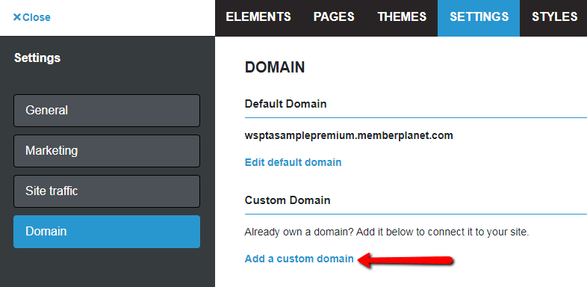
6. Click Domain in the Settings menu
7. Select Add a Custom Domain
- You will need to wait the length of time set in TTL before being able to change the custom domain on memberplanet Site Builder. The default is typically set to one hour, and we recommend changing this to 600 seconds (10 minutes), the lowest approved value, to ensure you can connect to your domain as soon as possible.
6. Click Domain in the Settings menu
7. Select Add a Custom Domain
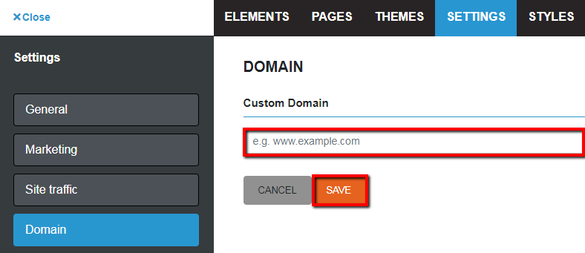
8. Enter your custom domain (Ex. www.YourPTAwebsite.com) in the field and click Save
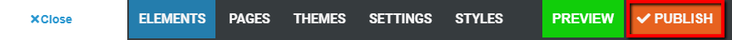
9. Click the Elements editor on the top navigation and select Publish
Glossary
Domain name: any name registered in the Domain Name System (DNS).
Meta tags: snippets of text placed within your site’s HTML code (not visible on the page itself), which help tell search engines what your web page is about.
Navigation bar: the area located near the top of your site where your visitors can click a link to move to different pages on your site. Nav bar links can also be used to send visitors to other sites outside of your own. By default, every page on your site is shown as a link in the nav bar.
Navigation menu: a list that contains one or more navigation links.
Site name or brand: the site name or brand is at the top of every page. Depending on which template and theme you’re using, you can add text, images, or both. This is usually where you would put the name or your site, your group, and/or your logo.
Themes: skins or visual styles that can be applied to your site without affecting your content.
Meta tags: snippets of text placed within your site’s HTML code (not visible on the page itself), which help tell search engines what your web page is about.
Navigation bar: the area located near the top of your site where your visitors can click a link to move to different pages on your site. Nav bar links can also be used to send visitors to other sites outside of your own. By default, every page on your site is shown as a link in the nav bar.
Navigation menu: a list that contains one or more navigation links.
Site name or brand: the site name or brand is at the top of every page. Depending on which template and theme you’re using, you can add text, images, or both. This is usually where you would put the name or your site, your group, and/or your logo.
Themes: skins or visual styles that can be applied to your site without affecting your content.
About memberplanet |
© 2020 memberplanet, LLC. ALL RIGHTS RESERVED.